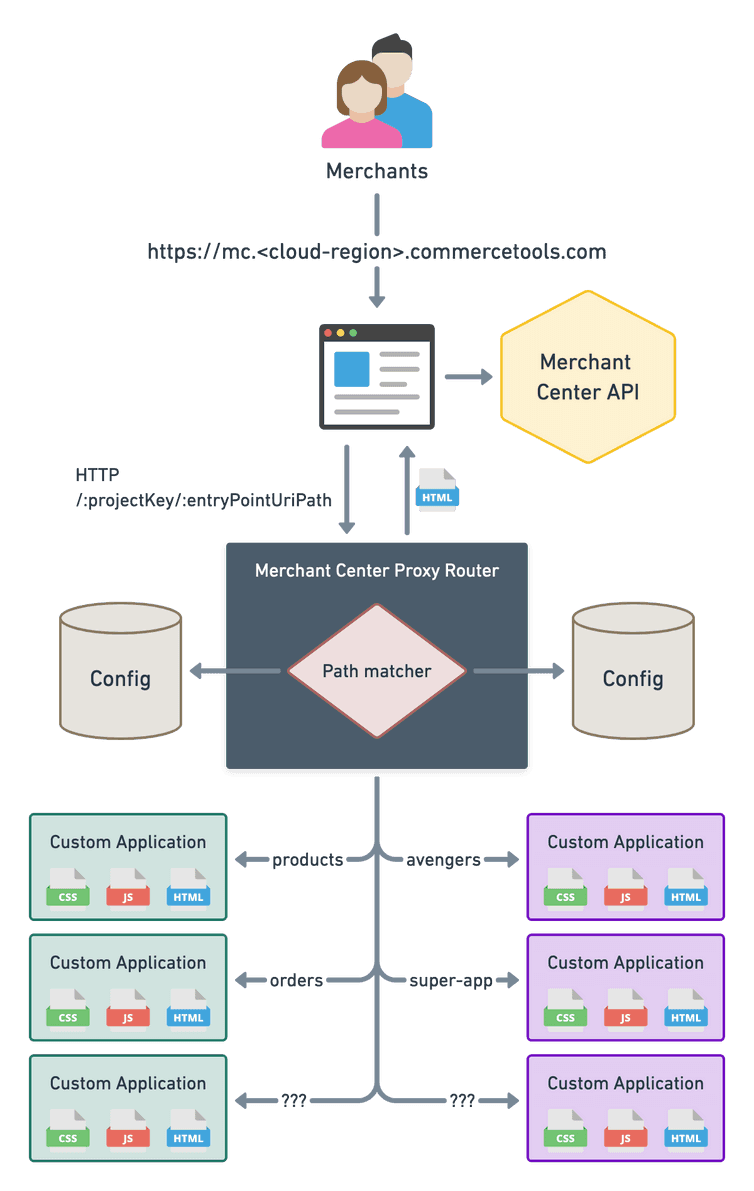
Merchant Center Proxy Router
When you navigate through the Merchant Center, you can switch between the different Custom Applications available in your Projects, no matter if they are commercetools applications or something developed externally.
You might have noticed that the URL of the Merchant Center is always using the same origin, and only the URI part changes depending on the Project and application.
https://mc.<cloud-region>.commercetools.com/:projectKey/dashboardhttps://mc.<cloud-region>.commercetools.com/:projectKey/productshttps://mc.<cloud-region>.commercetools.com/:projectKey/ordershttps://mc.<cloud-region>.commercetools.com/:projectKey/avengers...
This way it looks like you are using one single web application even though underneath there are multiple Custom Applications.
Routing
Every initial request to render the page goes through a server component called Merchant Center Proxy Router.
This server is primarily responsible for matching the incoming request to the appropriate Custom Application and to forward the request to the actual URL location of the Custom Application. The response then should be serving the index.html of the Custom Application.
For example, the user tries to access the /:projectKey/products URL. The request goes through the Proxy Router which successfully matches the products identifier. The Proxy Router then loads the related configuration for the Products application (assuming that the application is installed for the given projectKey) and forwards the request to the location where the Custom Application is hosted. The index.html is then returned as a response and the Proxy Router forwards that to the browser. The Products application renders.
A Custom Application is a Single-Page Application that uses client-side routing. Therefore, you need to instruct your hosting provider to rewrite all requests to serve the index.html.
The same principle applies to any Custom Application:
- Matching of the
entryPointUriPath. - Loading configuration of Custom Application based on the Project access.
- Forwarding of request to Custom Application URL.
- Serving of
index.html.
Forwarding requests
The Merchant Center Proxy Router forwards the original request URI to the Custom Application configured URL as-is.
# FROMhttps://mc.<cloud-region>.commercetools.com/:projectKey/:entryPointUriPath/*# TOhttps://<app-url>/:projectKey/:entryPointUriPath/*
The <app-url> is the Custom Application production URL.
Therefore, the hosting server of the Custom Application must configure URL rewrite rules to handle all requests and serve the index.html, as is customary to do for Single-Page Applications.
For example, given the following data:
- Application production URL:
https://avengers.netlify.app - Application
entryPointUriPath:avengers
When the user accesses the application in the Merchant Center at https://mc.<cloud-region>.commercetools.com/:projectKey/avengers, the Merchant Center Proxy Router forwards the request to the URL https://avengers.netlify.app/:projectKey/avengers.
Similarly, any of the following example URLs should always return the index.html:
https://avengers.netlify.apphttps://avengers.netlify.app/:projectKey/avengershttps://avengers.netlify.app/:projectKey/avengers/newhttps://avengers.netlify.app/:projectKey/avengers/123/teams
Configuring rewrite rules is specific to each hosting provider but the concept is the same.
Check out the Deployment Examples section for more information about configuring the rewrite rules for each hosting provider.
Security Headers
The Merchant Center Proxy Router enforces the following HTTP security headers when serving the response from the Custom Application location:
Strict-Transport-Security: 'max-age=31536000'X-XSS-Protection: '1; mode=block'X-Content-Type-Options: 'nosniffX-Frame-Options: 'DENY'Referrer-Policy: 'same-origin